
많은 데이터를 부분적으로 가져오는 기술
Pagination 특징
- 쿼리에 해당되는 모든 데이터를 한번에 다 불러오지 않고 부분적으로 쪼개서 불러온다. 예) 한번에 20개씩
- 쿠팡같은 앱의경우 수억개의 상품이 데이터베이스에 저장되어있는데 사용자가 상품 검색 화면을 들어갈때마다, 모든 상품정보를 서버에서 클라이언트로 전송할 필요가 없다.
- 현대 클라우드 시스템은 데이터 전송에 돈이 든다!
- 돈이 안들더라도 수억개의 데이터를 한번에 보내면 분명 메모리가 터질것이다!
- 메모리가 터지지 않더라도 데이터 전송에 상당히 오랜 시간이 걸릴것이다!
예시
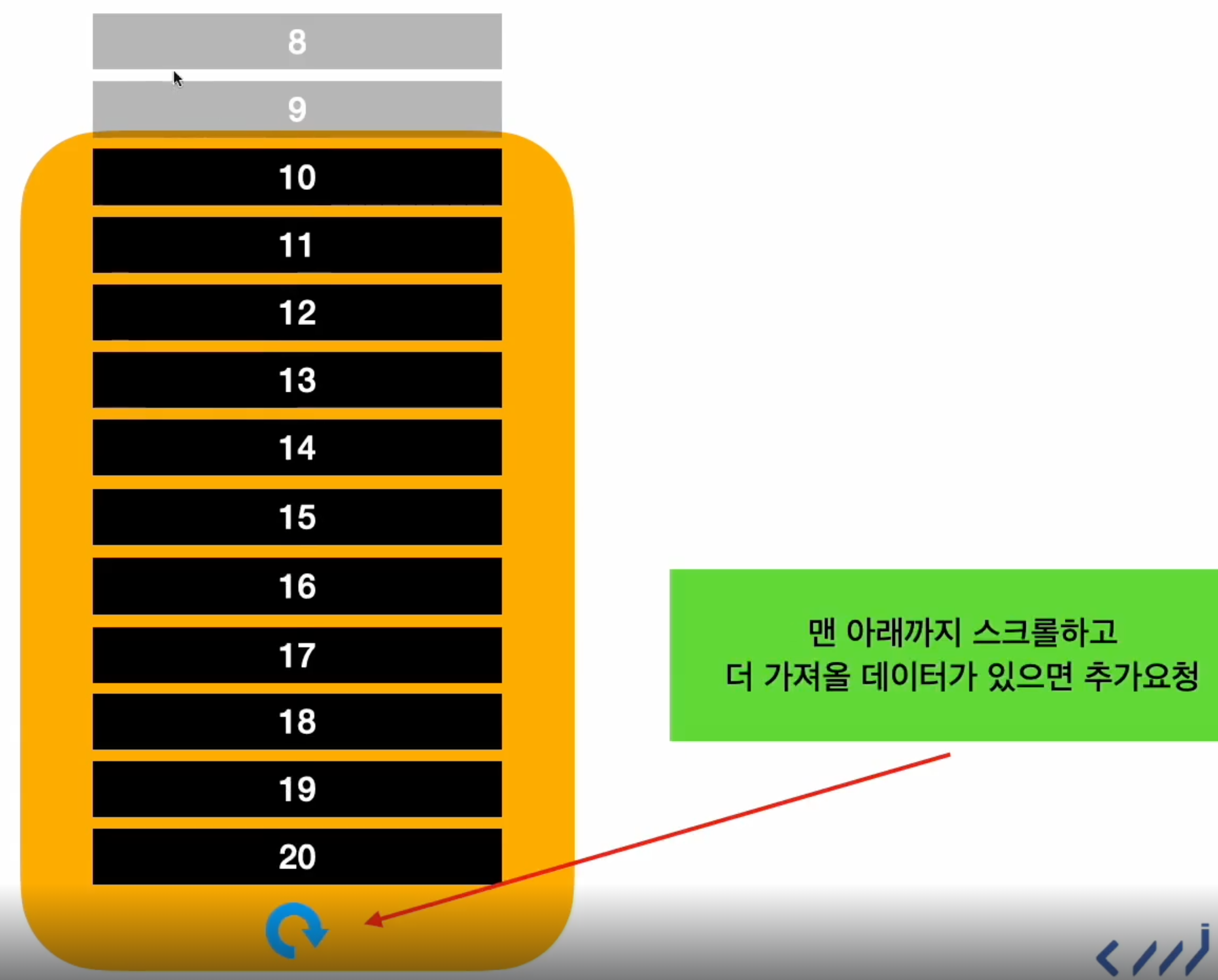
- 상품데이터를 20개씩 가져온다고 해보자
- 맨아래 까지 스크롤 하고 더 가져올 데이터가 있다면 추가 요청

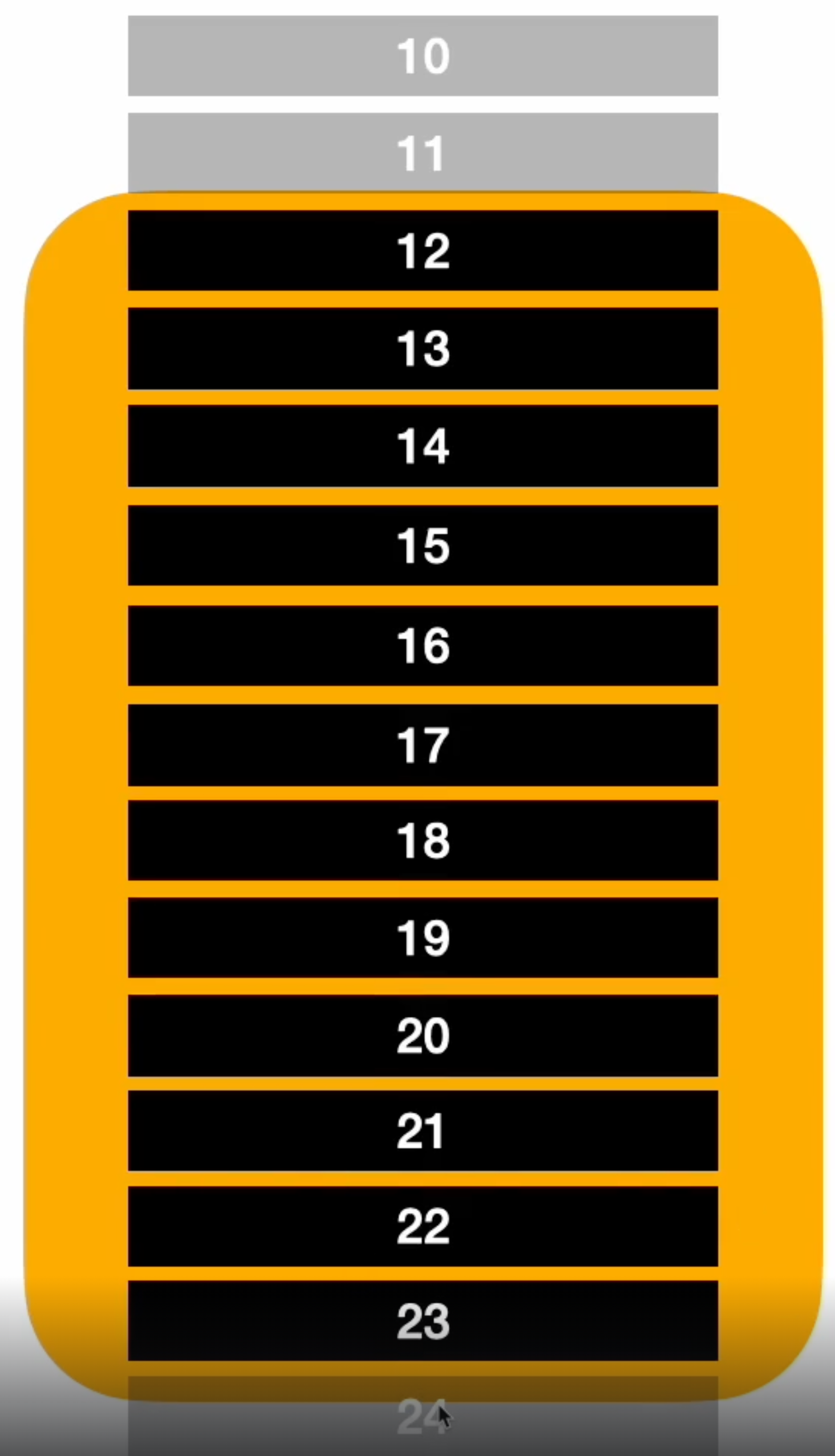
3. 21 ~ 40 번까지 의 데이터를 가져오게 된다

4. 가져와서 데이터가 붙으면 위의 그림처럼 된다.
페이지네이션은 2가지 방식이 있다.
Page Based Pagination
- 페이지 기준으로 데이터를 잘라서 요청하는 Pagination
- 요청을 보낼때 원하는 데이터 갯수와 몇번째 페이지를 가져올지 명시
- 페이지 숫자를 누르면 다음 페이지로 넘어가는 형태의 UI에서 많이 사용
- Pagination 도중에 데이터베이스에서 데이터가 추가되거나 삭제될경우 저장되는 데이터 가 누락되거나 중복될 수 있음
- Pagination 알고리즘이 매우 간단함
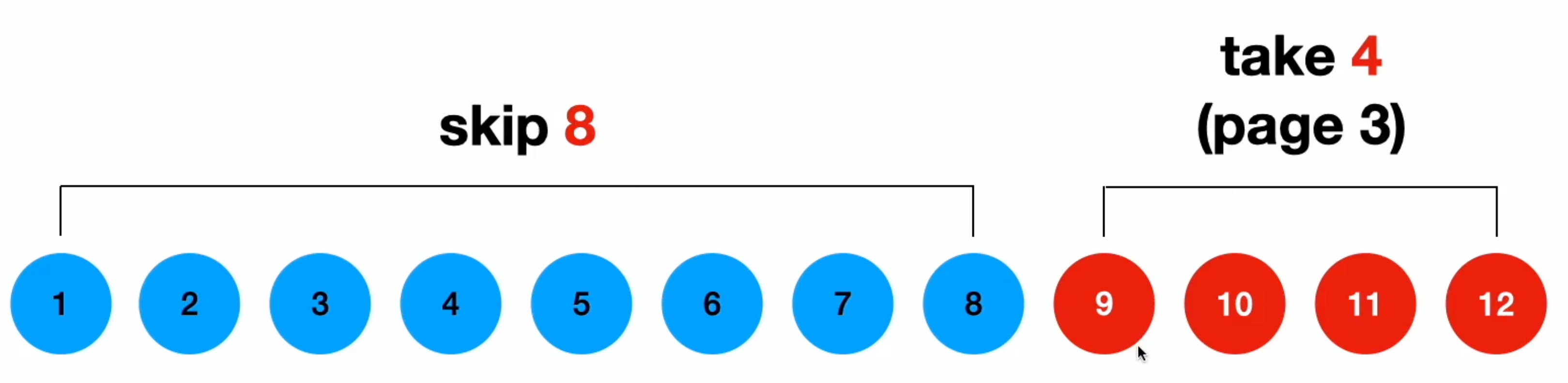
예시
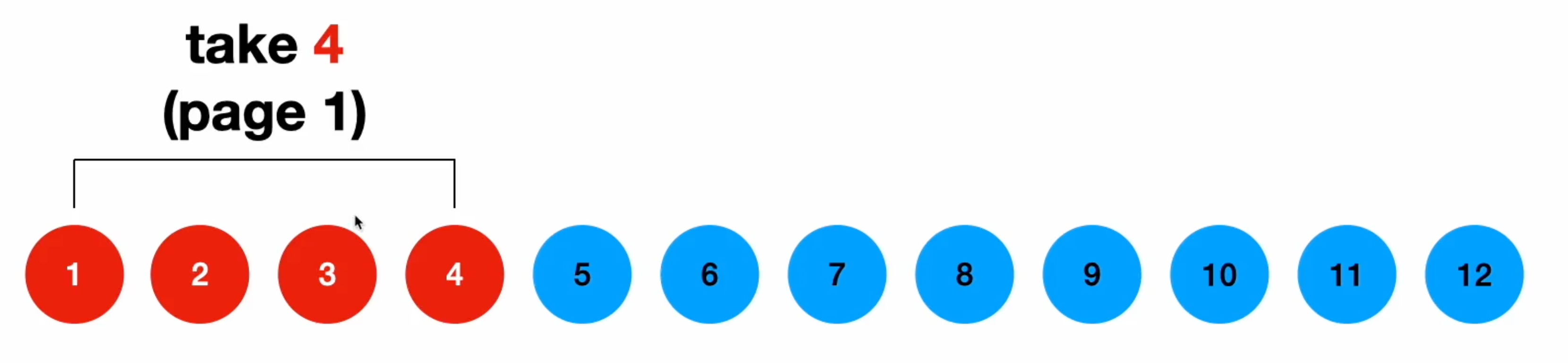
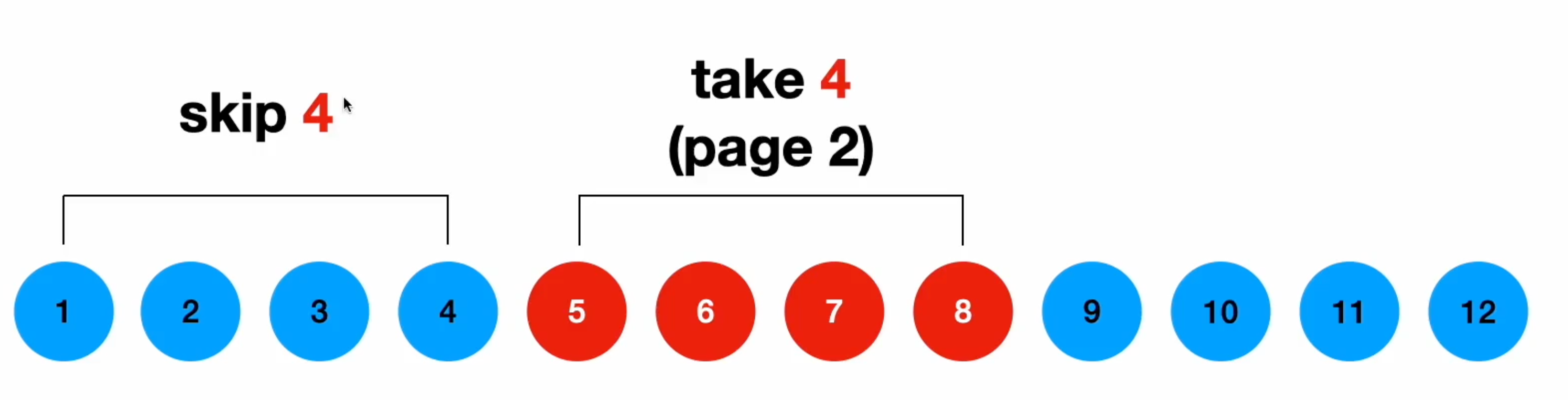
데이터를 4개씩 가져온다고 가정할때,



3번의 요청으로 총 12개의 데이터를 가져온다
Page Based Pagination 의 문제점
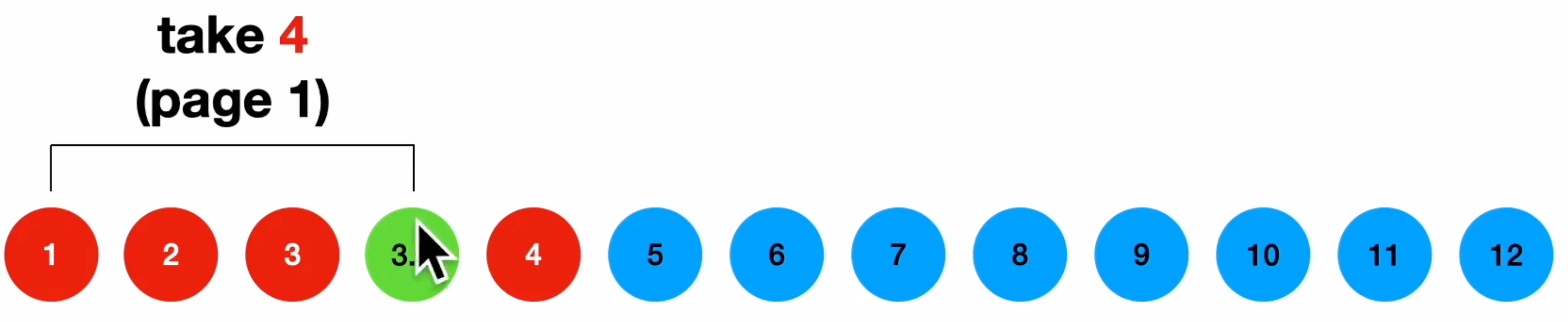
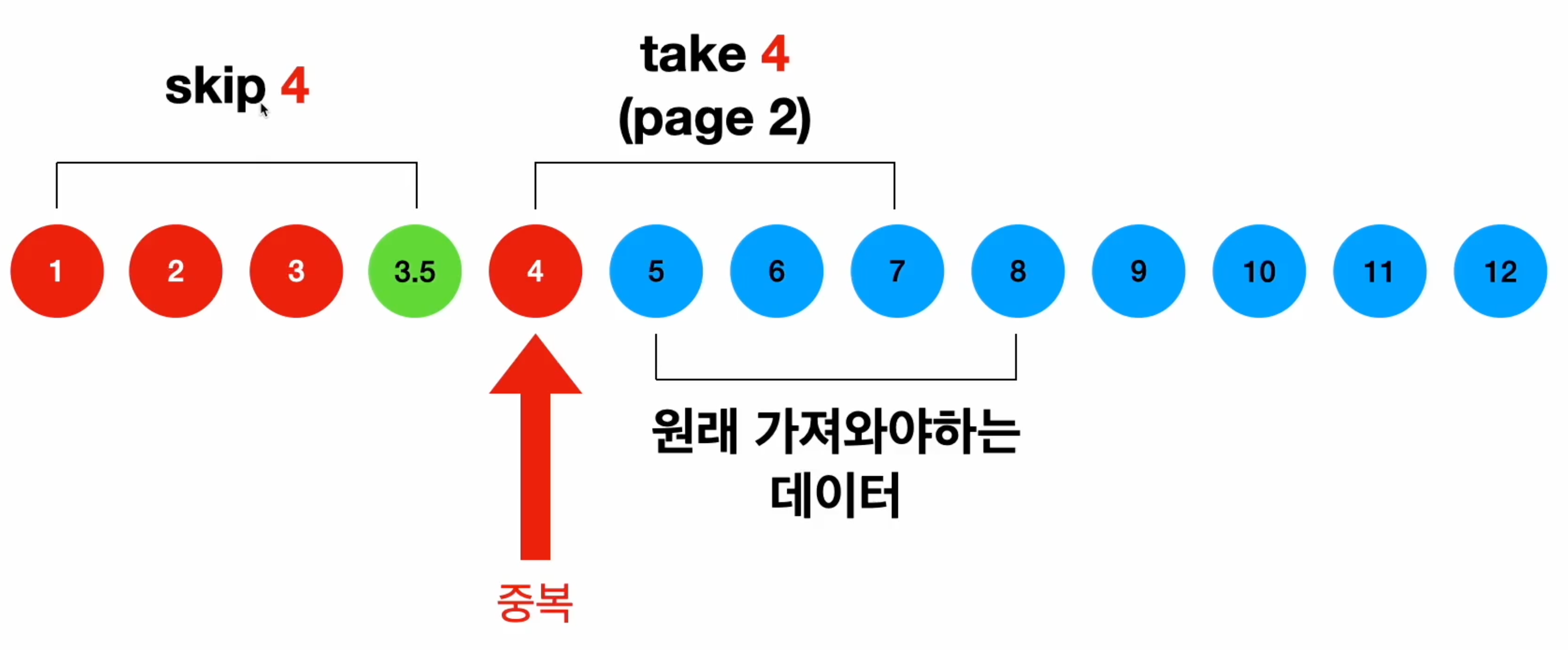
1. 데이터 삽입

1~4 까지 가져온뒤, 누군가가 3.5 번에 데이터를 삽입했다고 가정하자.

4번을 또 중복으로 가져와 버리는 문제가 발생
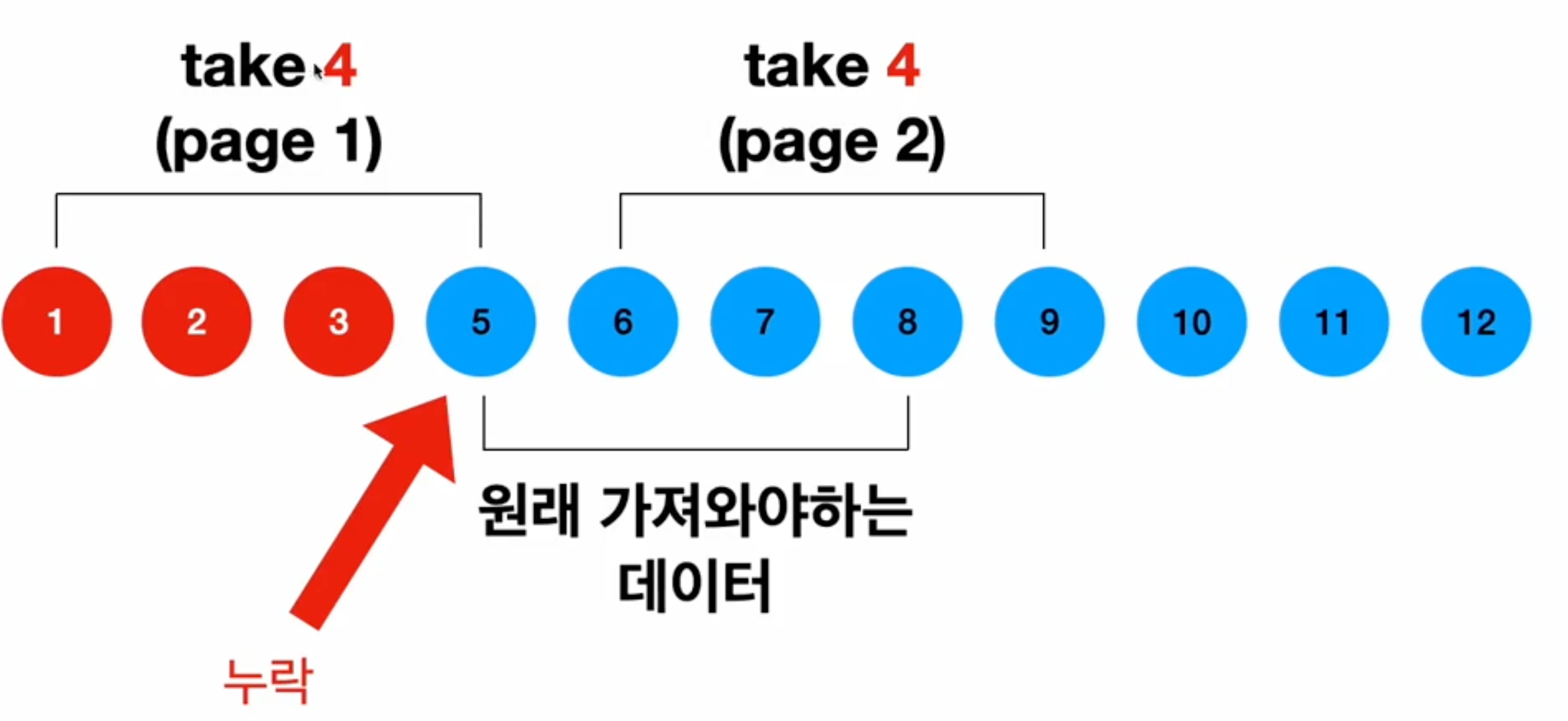
2. 데이터 삭제
4번 데이터를 삭제 했다고 가정했을때,

5번이 누락되는 문제 발생
모바일에서는 Page Based Pagination 을 사실상 쓰지 않는다.
Cursor Based Pagination
- 가장 최근에 가져온 데이터를 기준으로 다음 데이터를 가져오는 Pagination
- 요청을 보낼때 마지막 데이터의 기준값(ID등 Unique 값)과 몇개의 데이터를 가져올지 명시
- 스크롤 형태의 리스트에서 자주 사용 예) 앱의 ListView
- 최근 데이터의 기준값을 기반으로 쿼리가 작성되기때문에 데이터가 누락되거나 중복될 확률이 적음
→ 모바일에서는 Cursor Based Pagination 을 사용
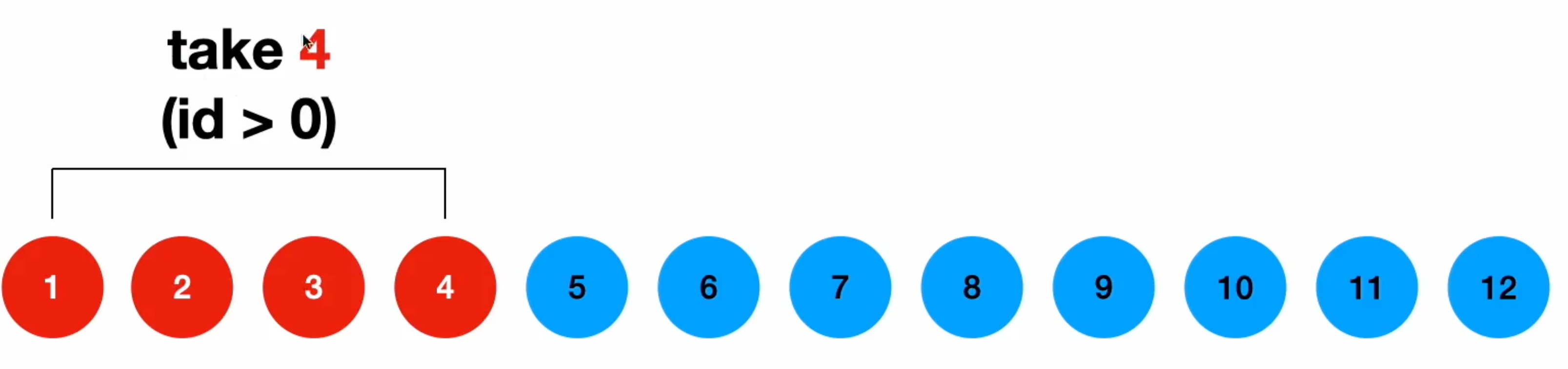
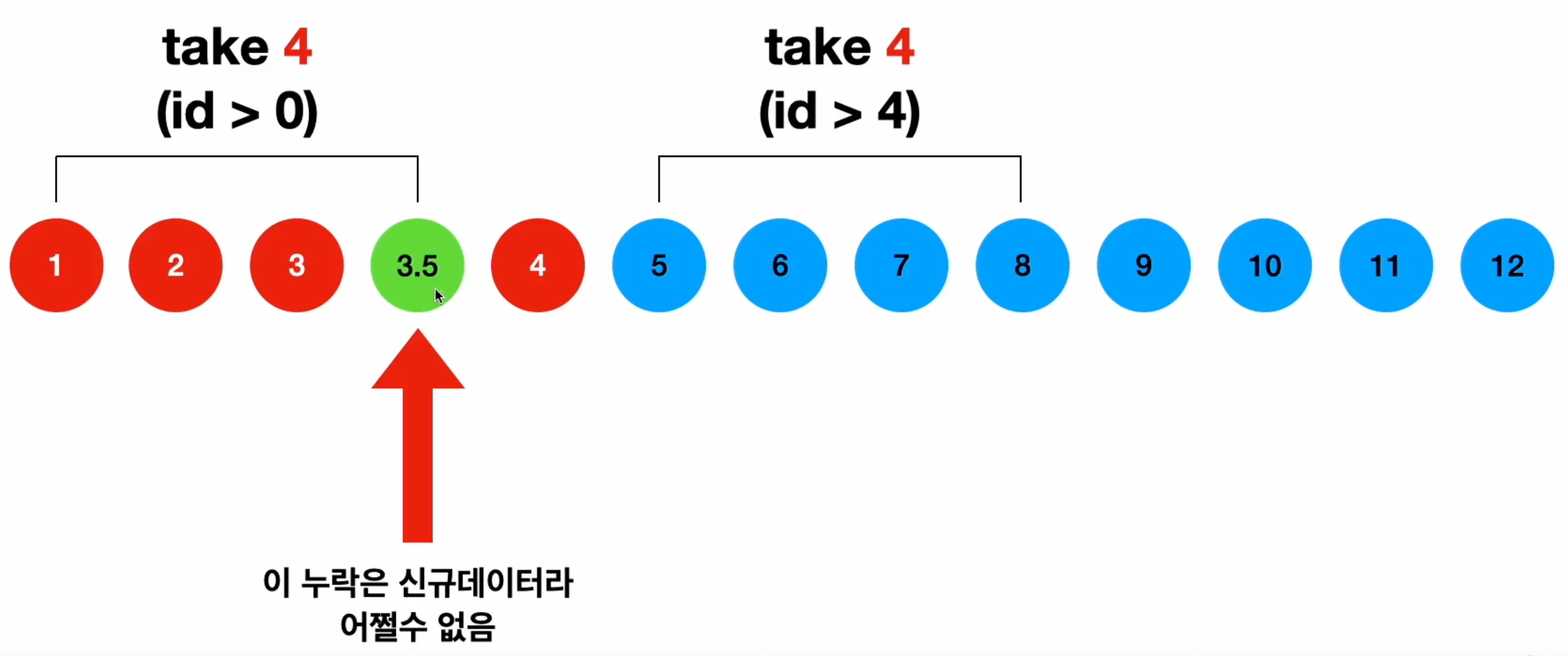
예시
id 가 0 보다 큰 데이터 4개를 가져오세요

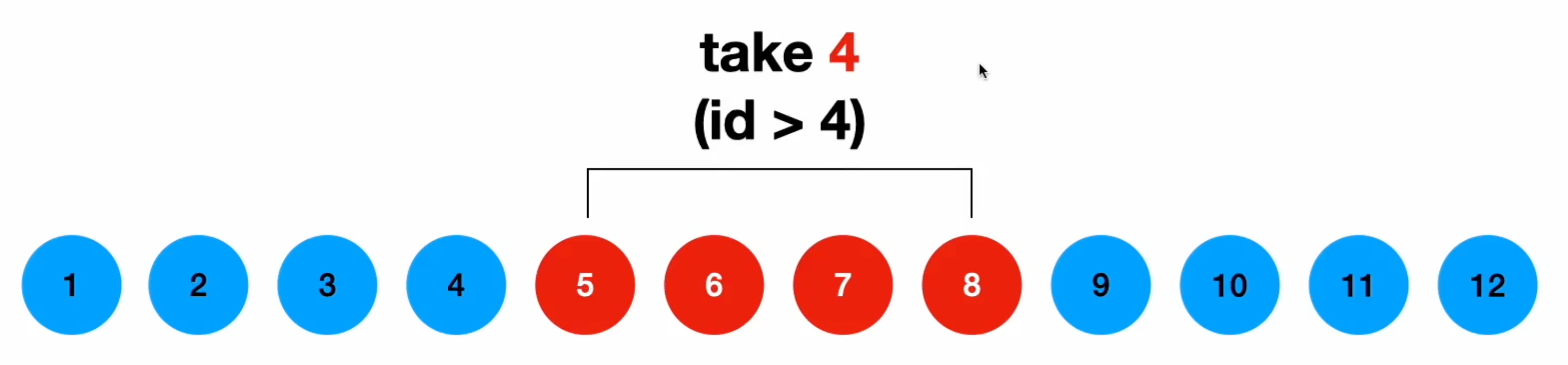
id 가 4 보다 큰 데이터 4개를 가져오세요

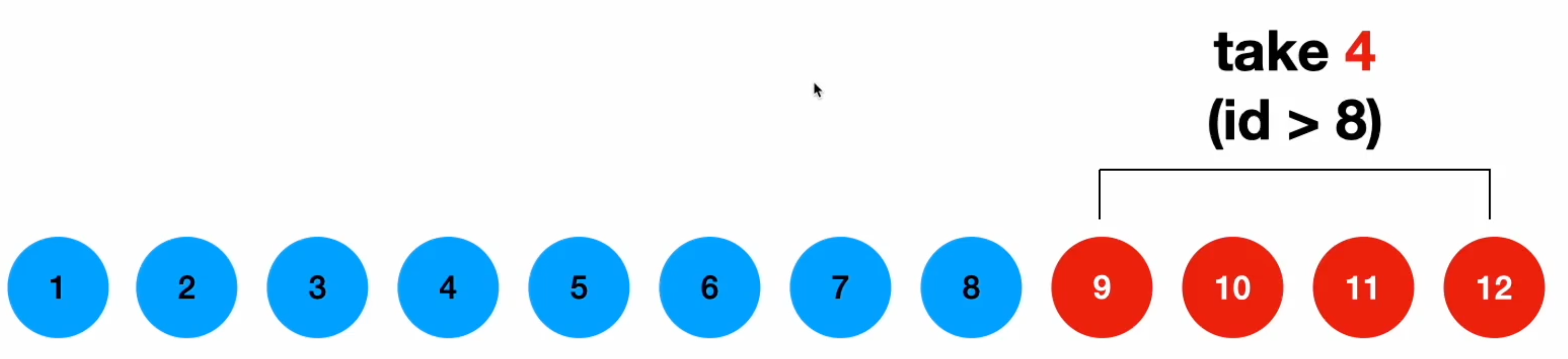
id 가 8 보다 큰 데이터 4개를 가져오세요

가지고 있는 마지막 데이터의 id 의 그다음 요청하는 방식
Cursor Based Pagination 은 어떻게 기존의 문제점을 극복했는가?
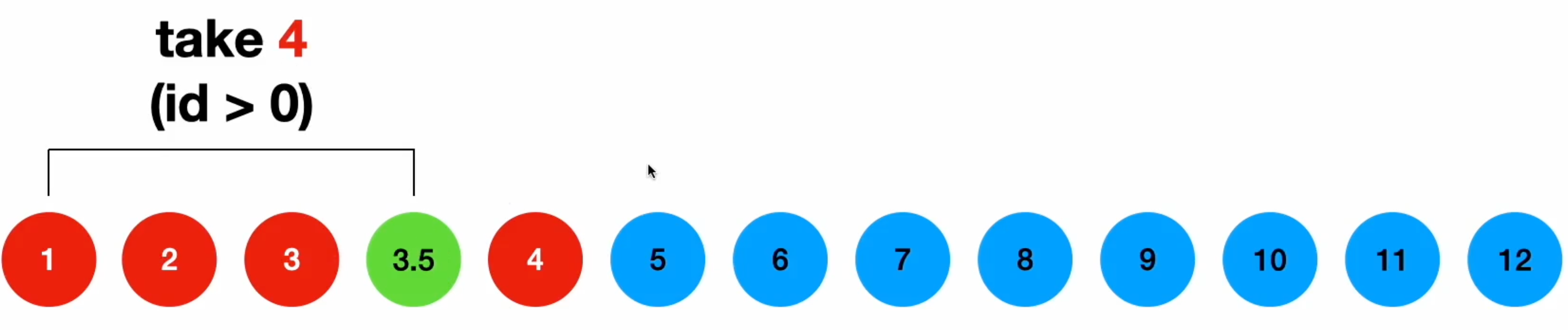
1. 데이터 삽입

가진 리스트의 마지막 id 기준으로 가져오는 것이 기본

누락 데이터는 오직 새로고침을 해야 보일수 있다.
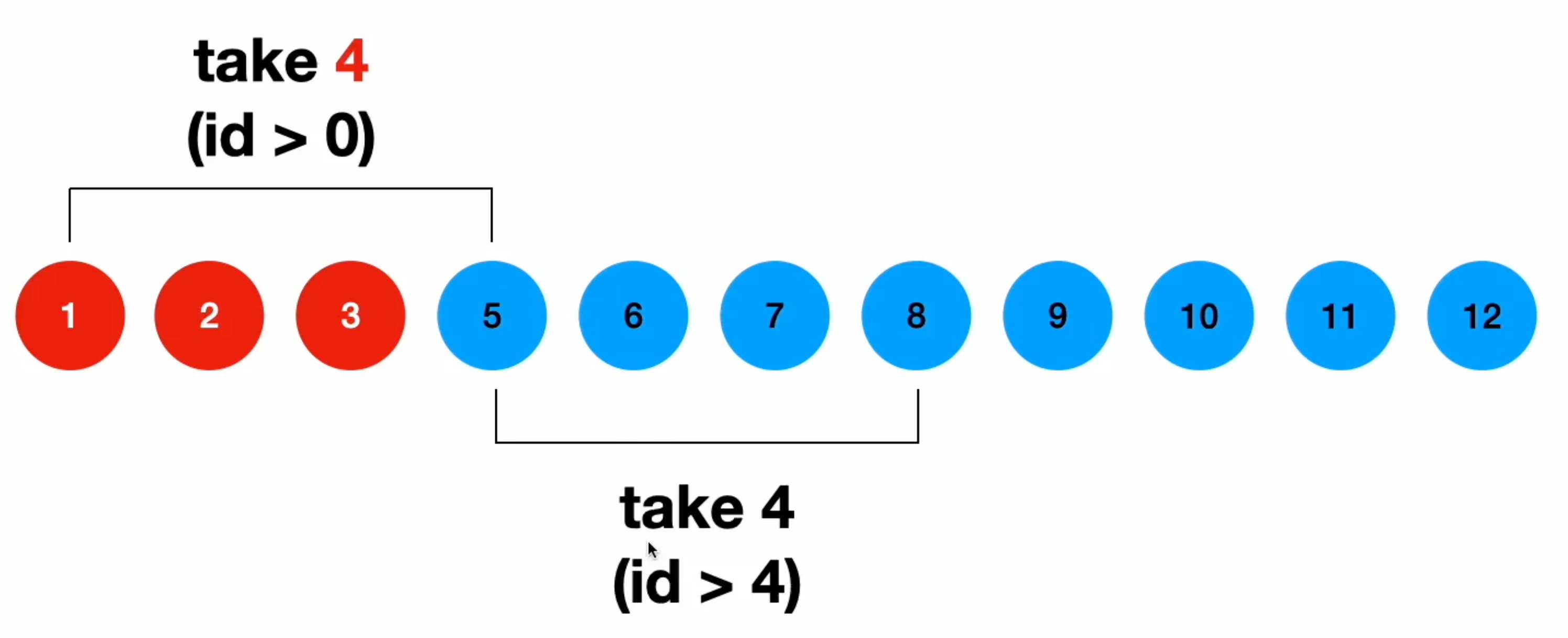
2. 데이터 삭제
4번을 삭제
그래도 요청을 보낼때는, 처음 가져왔을때의 마지막 데이터의 id를 기억하고 있다가(삭제되었더라도 상관없이)
id가 4 다음의 데이터를 요청해야 한다.

'Flutter > Skills' 카테고리의 다른 글
| Throttle 과 Debounce (0) | 2024.12.01 |
|---|---|
| 제네릭 <T> 를 사용할때, 착각하기 쉬운 경우 (0) | 2024.11.26 |
| Unit Test (0) | 2022.12.01 |
| gskinner (0) | 2022.11.22 |
| Dio + Retrofit + JsonSerializable 통한 서버 통신 (0) | 2022.11.18 |



