
가끔, 우리는 무슨 이미지 저장양식을 골라야 할지... 무한 선택 회로에 놓인다.
용량이 적을 수록 당연히 좋지만, 이미지를 표시할 때 적절한 포맷을 택하는 것이 여러모로 중요합니다.
웹에서 사용하는 주 이미지 포맷은 JPEG와 PNG일 텐데, 그럼 둘 중에 뭘로 저장하는 게 좋을까요?
- JPEG → 복잡한 이미지나 사진
- PNG → 단순한 이미지, 투명 표현이 필요한 이미지
보통 이렇게 알고 있으며, 실제로도 그러하다.
일단 저렇게 나눠야 하는 이유는 JPEG와 PNG의 압축 방식이 다르기 때문입니다.
아래 이미지는 겉보기엔 같아 보이지만 포맷이 다르며 용량도 다릅니다.

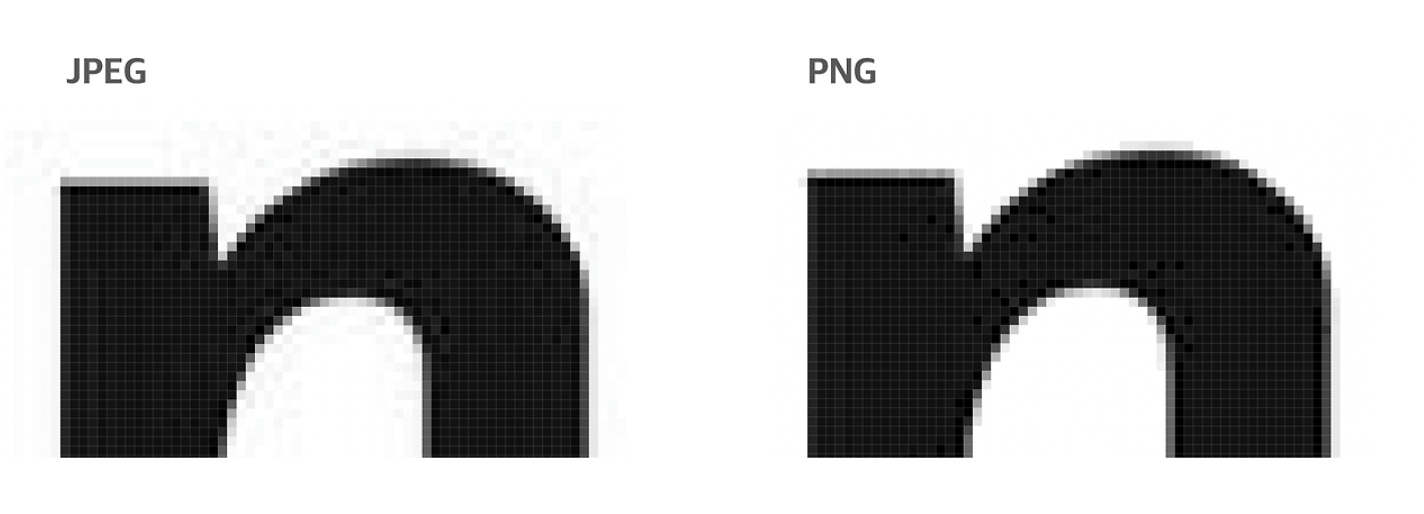
확대해서 보면,

JPEG

JPEG = '사진'을 위한 이미지 포맷!
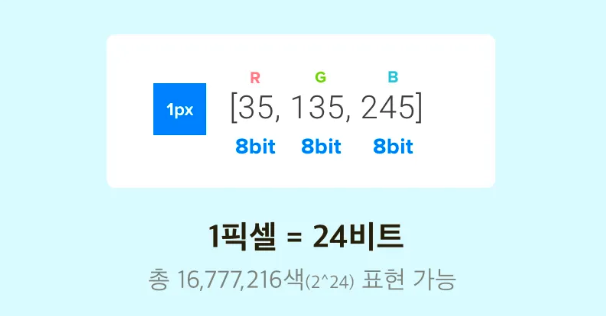
- 픽셀 기반 이미지
- 1개의 픽셀에 24비트 저장 ⇒ 즉, 2^24 = 16,777,216의 색을 나타낼 수 있습니다.
👉🏼 비트가 뭐지? 👾
1비트는 0 또는 1이란 두 개의 경우를 나타냅니다.
2비트는 00, 01, 10, 11 이렇게 4개의 경우를 나타낼 수 있습니다.
3비트는 000, 001, 010, 011, 100, 101, 110, 111 이렇게 8개의 경우를 표현할 수 있겠네요.
이는 2^1=2, 2^2=4, 2^3=8... 과 같이 표현할 수 있습니다. 즉, n비트는 2^n이 됩니다.

24비트를 RGB에 나누어 8비트씩 할당.
사람이 볼 수 있는 모든 색을 표현했다는 의미에서 이를 트루컬러 또는 풀컬러라고도 부릅니다. ⇒ 사진같은
하지만 RGB 3개의 채널만 갖고 있고, 알파 채널을 지원하지 않기 때문에 투명한 배경화면을 사용할 수 없습니다.
⇒ 생각해보면 사진이 투명할 수는 없으니까 그런 기술이 필요 없긴 하죠 🧐
손실 압축: 품질 대신 용량을 택하다

이미지 품질을 희생하고 더 적은 용량을 택합니다.
중요한 정보는 최대한 보존하고 사람들이 잘 느끼지 못하는 정보는 몰래몰래 내다버리는(?) 방법이죠.
그래서 JPEG로 저장하기만 해도 손실이 일어나며 저장을 누적할 수록 손실도 누적됩니다.
JPEG 저장을 반복하다보면 이른바 너덜너덜해진 짤방 같은 모습이 됩니다.
(JPEG도 무손실 모드를 택할 수 있지만 널리 지원되지는 않습니다.)
1) 색 공간 변환 & 서브샘플링
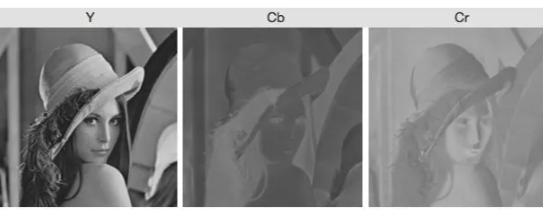
우선, 각 픽셀의 RGB 데이터를 YCbCr이라는 다른 색공간 데이터로 변환합니다.
Y는 밝기, Cb는 파랑에 대한 색차성분, Cr은 빨강에 대한 색차성분

그래서 사람이 민감하게 반응하는 밝기 정보(Y)는 냅두고 색차(Cb, Cr) 정보를 줄여 압축하는 것
색차(Chrominance)는 줄여서 크로마라고 부르기 때문에 크로마 서브샘플링이라고도 하며, 다운샘플링이라 불리기도 합니다.

2) DCT & 양자화
이것 역시 눈 속이기 기법(?)으로, 사람의 눈이 고주파의 명도 변화에 둔감하다는 점을 이용합니다.

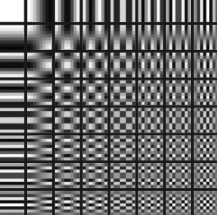
우선 이미지를 8*8 크기의 픽셀 블럭 단위로 나눈 다음 DCT(이산코사인변환)을 합니다.
DCT는 공간 영역(spatial domain)에서 주파수 영역(Frequency domain)으로 바꾸는 과정을 말합니다.

왼쪽 상단 모서리의 값은 블록 모양에 가장 큰 영향을 줍니다. 왼쪽 상단에서 오른쪽 하단으로 갈 수록 패턴이 겹치면서 이미지가 점점 더 세밀해집니다. 여기서 오른쪽 아래에 가까운 패턴들을 버리는 작업, 곧 양자화를 합니다.
3) 지그재그 스캐닝 & 부호화
이후 엔트로피 코딩(부호화) 작업을 거칩니다.
양자화된 계수를 지그재그로 훑어 일렬로 줄 세우고, 런 렝스 코딩과 허프만 코딩을 한다고 합니다. 반복되는 내용을 압축시켜 마지막까지 용량을 꽉 짜내는 작업이라고 볼 수 있겠네요!
- 부호화: 인코딩. 정보의 형태나 형식을 보안, 속도, 공간 절약 등의 문제로 다른 형태나 형식으로 변환하는 것
PNG

말그대로 ‘인터넷’에서 표현될 이미지를 염두에 두고 개발되었습니다.
따라서 RGB가 아닌 색 공간(CMYK 등)은 지원하지 않습니다.
그런데 JPEG랑 다르게 8비트 알파채널을 지원하기 때문에 다양한 투명도를 표현할 수 있습니다.
알파채널은 일종의 마스크 영역으로 이 채널을 조절해 RGB 색상채널에 효과를 적용할 수 있습니다.
이 알파채널은 색상 정보를 갖지 않으므로 32비트 PNG라 할지라도 표현되는 색의 수는 여전히 16,777,216 색 입니다.
(PNG는 일반적으론 24비트로 저장하지만 8비트 이미지, 즉 PNG-8로 저장하는 경우 최대 256색까지 표현됩니다.)
PNG의 등장배경
PNG는 원래 'GIF'라는 포맷을 대체하고자 나타난 포맷입니다. 얘도 많이 들어본 이름이죠!
GIF는 특허 관계가 좀 난잡했던(?!) 포맷이었기 때문에 그런 GIF랑 헤어지기 위해 만들어졌다고 합니다.
무손실 압축: 용량보다 품질 우선
지난 글에서 JPEG는 품질보다 용량을 택한 손실 압축을 택한다고 했는데요,
반면에 PNG는 DEFLATE라는 무손실 압축 알고리즘을 통해 고품질을 유지합니다.

GIF와는 다르게 특허가 걸린 기술을 사용하지 않고 있기 때문에 이는 PNG 파일 포맷의 대중화에도 영향을 주었습니다.이 알고리즘은 LZ77 알고리즘을 통해 데이터를 압축한 뒤, 허프만 부호화를 통해 한 번 더 압축합니다.
정리하면
먼 길을 돈 것 같은데, 결국 우리가 알게 된 내용은 프롤로그에서 언급했던 것과 동일합니다ㅎㅎ
추천하는 이미지 포맷
- JPEG → 복잡한 이미지나 사진
- PNG → 단순한 이미지, 투명 표현이 필요한 이미지
- (GIF → 간단한 애니메이션 이미지)
하지만 적어도 이제는 그 이유가 왜인지 알게 됐습니다! 👏👏
추가적으로...
WebP
2010년 구글이 만듬. JPEG 및 PNG 보다 더 이미지를 압축하도록 설계.
⇒ 파일 크기 더욱더 최소화 목적. 전달 하는데 부담이 덜함으로 사용자 경험 향상 목적.
WebP 장단점
장점
- 더 작은 파일 크기
- 빠른 로딩 시간
- 더 좋은 품질
- Google, Facebook 및 Twitter의 채택 증가
단점
- 모든 브라우저가 WebP를 지원하는 것은 아닙니다.
- 일부 구형 장치는 WebP 이미지를 표시하지 못할 수 있습니다.
- WebP 이미지에는 대체가 없으므로 브라우저에서 이미지를 표시할 수 없으면 이미지가 전혀 표시되지 않음
- 이미지를 WebP로 변환하는 데 시간이 많이 걸릴 수 있습니다.
SVG
벡터 그래픽 형식. 품질 저하 없이 확대 or 축소 해야하는 로고, 일러스트레이션에 이상적.
SVG 장단점
장점
- SVG는 해상도에 독립적이므로 모든 장치에서 멋지게 보입니다.
- 일반적으로 기존 비트맵 이미지보다 작기 때문에 더 빠르게 로드됩니다.
- 애니메이션을 사용할 수 있으므로 콘텐츠의 모양과 동작을 더 잘 제어할 수 있습니다.
- CSS와 JavaScript를 사용하여 쉽게 조작할 수 있으므로 다용도로 사용할 수 있습니다.
단점
- SVG는 전문 소프트웨어 없이는 만들고 편집하기 어려울 수 있습니다.
- 모든 브라우저에서 지원하지 않으므로 SVG 콘텐츠를 볼 수 없는 사용자를 위해 대체 이미지를 제공해야 할 수 있습니다.
최근에는 이미지 파일크기 간소화를 위하여, 현업에서
Icon 의 경우, Svg 를 많이 사용하며,
일반 이미지의 경우 Webp를 많이 사용한다.
현업에서는 PNG, JPEG 의 시대가 지나가는 중...
'개발 공통 기술' 카테고리의 다른 글
| JWT (2) | 2024.11.04 |
|---|---|
| 직렬화(Serializable)란 무엇인가? (0) | 2023.01.15 |
| JWT 는 만능이 아니다. (0) | 2022.12.12 |

